Để việc chèn văn bản vào hình ảnh không bị đơn điệu, nhàm chán thì việc tạo hiệu ứng cho chữ là thao tác cực kỳ cần thiết để làm nổi bật chủ đề của bức ảnh. Ngoài ra, các nhà thiết kế có thể lợi dụng việc áp dụng nhiều font chữ khác nhau hay tạo các hiệu ứng cho chữ để giúp văn bản nổi bật hơn nhiều.
Hiệu ứng chữ nổi trong Photoshop tuy đơn giản nhưng lại gây hiệu ứng thị giác mạnh, giúp bức ảnh hay banner của chúng ta trông nổi bật và bắt mắt hơn. Tưởng chừng việc tạo hiệu ứng chữ nổi sẽ vô cùng phức tạp nhưng với Photoshop nó lại dễ dàng hơn bao giờ hết.
Trong bài này, sẽ giúp bạn biết cách tạo hiệu ứng chữ nổi chỉ với vài bước đơn giản bằng công cụ Photoshop CS6.
Cách tạo hiệu ứng chữ nổi bằng Photoshop
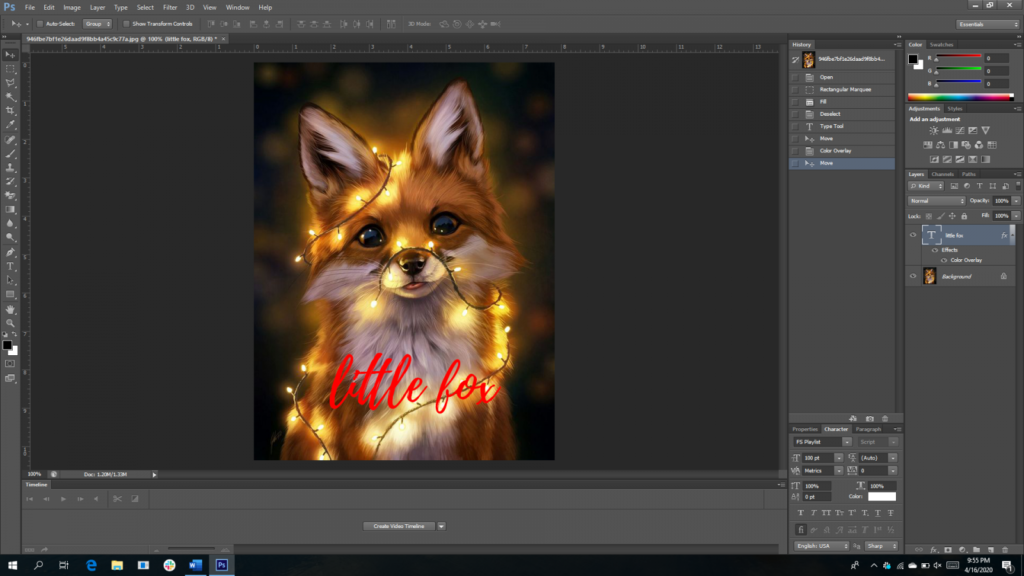
Bước 1: Mở hình ảnh trong Photoshop và chọn ảnh bạn muốn thực hiện, tại File -> Open hoặc kéo ảnh trực tiếp từ Folder vào phần mềm chỉnh sửa ảnh. Sau đó, bạn dùng công cụ Type Tool (hoặc nhấn phím T trên bàn phím) để chèn chữ vào ảnh. VD: Chèn chữ “Little Fox” cho bức ảnh dưới đây.

Bước 2: Kích chọn Layer chữ, vào Layer trên thanh điều hướng và chọn Layer Style tiếp tục bạn chọn Blending Option hoặc nhấn chuột phải vào chọn Blending Option để mở hộp thoại Layer Style.

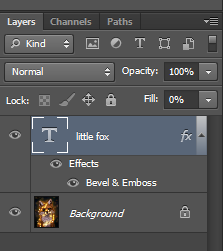
Bước 3: Trong hộp thoại Layer Style, kích chọn Bevel & Emboss và thiết lập các thông số như trong hình (bạn cũng có thể thay đổi các thông số để tạo hiệu ứng tốt nhất). Sau đó nhấn OK để thực hiện.

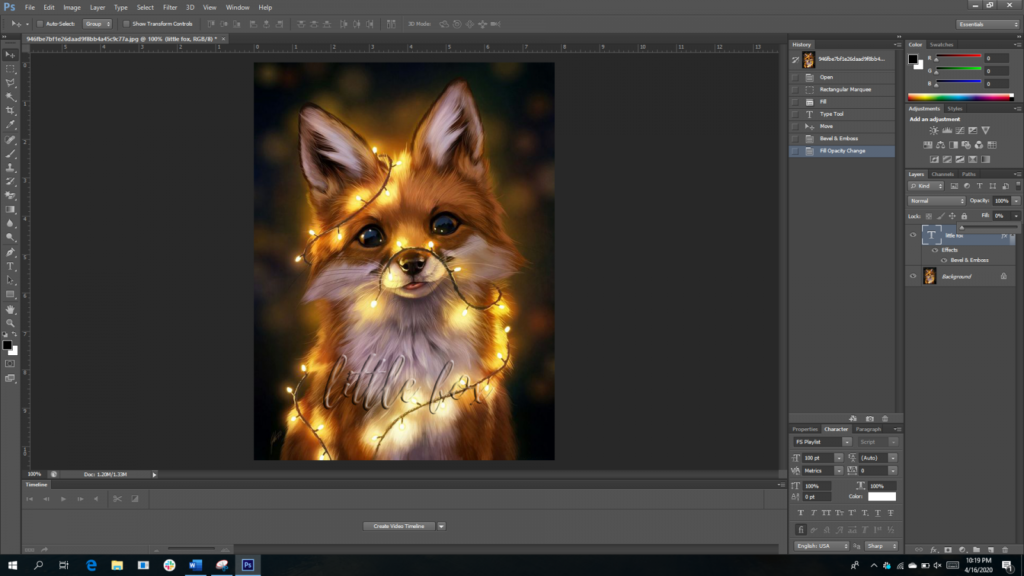
Bước 4: Trong hợp thoại Layer, bạn đưa phần Fill về 0%.

Sau khi hoàn tất các bước, kết quả ta thu được như sau. Chữ sẽ nổi trên ảnh, bạn có thể chỉnh màu sắc tuỳ theo ý thích để ảnh được nổi bật hơn.

Như vậy với những bước đơn giản vừa rồi, chúng ta đã có thể nắm được cách cơ bản để làm chữ nổi trong Photoshop. Hi vọng điều này sẽ hỗ trợ công việc thiết kế của bạn trong tương lai.
Hiệu ứng chữ nổi 3D bằng Photoshop
Bước 1: Vẫn mở File và chọn ảnh bạn muốn thực hiện hoặc tạo một file thiết kế mới với kích thước tuỳ chọn. Sau đó bạn chọn panel Layers, và chọn Gradient.
Tạo gradient fill sử dụng màu Colors #3c9179 ở phía bên trái và #57caaa ở phía bên phải, và chọn hộp Dither.
Bước 2
Thêm vào một layer Pattern fill, thiết lập Pattern thành Diagonal Noise, và thay đổi chế độ Blend Mode của layer đó thành Color Burn.
Bước 3
Tạo chữ bằng font chữ Bw Modelica SS01 Extra Bold, thay đổi kích thước Size thành 200 pt.
Bước 4
Thay đổi giá trị Fill của layer chữ thành 0.
Bước 5
Nhấp đôi chuột vào layer chữ để áp dụng layer style. Sau đó, hộp thoại Layer Style hiện ra, thêm Bevel and Emboss với các thiết lập sau:
Style: Emboss
- Size: 0
- Bỏ chọn ô Use Global Light
- Angle: 90
- Altitude: 60
- Chọn ô Anti-aliased
- Highlight Mode:
- Opacity: 20%
- Shadow Mode:
- Opacity: 30%
Add an Inner Shadow with these settings:- Blend Mode: Soft Light
- Opacity: 70%
- Bỏ chọn ô Use Global Light
- Angle: 90
- Distance: 3
- Size: 3
Thêm Inner Glow với các thiết lập sau:- Blend Mode: Color Burn
- Opacity: 10%
- Color: #000000
- Size: 10
Thêm Gradient Overlay với các thiết lập sau:- Chọn ô Dither
- Blend Mode: Soft Light
- Opacity: 15%
- Tạo một màu tô gradient Transparent to Fill Color sử dụng Color #000000 cho cả hai cạnh, và thay giá trị Opacity của Opacity Stop của cạnh trong suốt là 50%
Thêm một Drop Shadow với các thiết lập này:- Blend Mode: Soft Light
- Color: #ffffff
- Opacity: 75%
- Bỏ chọn hộp Use Global Light
- Angle: 90
- Distance: 1
- Spread: 5
- Size: 3
Điều này sẽ tạo ra một hiệu ứng chữ dập chìm
Bước 6
Để tạo ra một hiệu ứng dập nổi, tạo một lớp văn bản mới, và chắc chắn rằng để thay đổi giá trị Fill thành 0.
Bước 7
Nhấp đúp vào lớp văn bản để áp dụng layer style sau đây:
Thêm một Bevel and Emboss với các cài đặt này:- Style: Outer Bevel
- Size: 5
- Bỏ chọn hộp Use Global Light
- Angle: 100
- Altitude: 25
- Chọn ô Anti-aliased
- Highlight Mode: Soft Light
- Opacity: 50%
- Shadow Mode:
- Opacity: 15%
Thêm một Inner Shadow với những cài đặt này:- Blend Mode: Vivid Light
- Color: #d0d0d0
- Opacity: 50%
- Bỏ chọn Use Global Light
- Angle: 90
- Distance: 1
- Size: 1
Thêm một Gradient Overlay với các cài đặt này:- Chọn ô Dither
- Blend Mode: Soft Light
- Opacity: 20%
- Tạo một màu tô gradient Fill Color to Transparent, sử dựng Color #ffffff trên cả hai cạnh, và thay đổi giá trị Opacity là 40% của Opacity Stop của cạnh trong suốt
Thêm một Drop Shadow với các cài đặt này:- Blend Mode: Soft Light
- Color: #000000
- Opacity: 50%
- Bỏ chọn Use Global Light
- Angle: 90
- Distance: 7
- Size: 10
Điều này sẽ tạo ra hiệu ứng dập nổi.
Vậy là chỉ vài bước đơn giản trên Photoshop là chúng ta có thể tạo hiệu ứng chữ nổi khiến phần văn bản trên hình nổi bật và đánh vào thị giác của người xem. Không chỉ thế, nó còn tạo cho chữ không bị đơn điệu và bức ảnh, thiết kế sáng tạo hơn rất nhiều.
Trong quá trình thực hiện, nếu bạn sai ở bất kỳ thao tác nào cũng hoàn toàn có thể nhấn tổ hợp phím Ctrl+Z để hoàn tác và thực hiện lại. Sau khi thiết kế hãy nhấn tổ hợp phím Ctrl+S để lưu file thiết kế và xuất ảnh với định dạng mà bạn mong muốn.
- Nguồn tham khảo: Nades và IT Acedemy

