Định dạng ảnh là gì.
Để định nghĩa dễ hiểu 1 thuật toán phức tạp của định dạng file hình ảnh. Các bạn hãy tưởng tượng việc bạn vào 1 của hàng và chọn mua 1 vật bạn muốn. Và sau đó để bạn vận chuyển cửa hàng sẽ để vật bạn mua vào 1 túi đồ cho dễ mang. Tùy vào cửa hàng, vào đồ vật bạn mua và nơi bạn chuyển đế sẽ có những túi đồ khác nhau để tăng hiệu quả của món đồ. Những chiếc túi đó chính là định dạng hình ảnh.
Định dạng hình ảnh là 1 file hình sau khi bạn lưu 1 hình ảnh, tùy vào mục đích mà bạn sẽ chọn định dạng khác nhau. Có rất nhiều định dạng hình ảnh, mỗi loại đều có ưu và nhược điểm. Chúng ta cùng đi qua những dạng định dạng hình ảnh phổ biến nhất hiện nay nhé.

Những kiểu định dạng phổ biến.
Cũng như định dạng video, hình ảnh cũng có những định dạng khác nhau, tùy vào mục đích sử dụng mà người ta lưu chúng bằng những định dạng nhất định. Mỗi loại có ưu và nhược điểm riêng. Dựa vào kIểu hình ảnh đầu vào mà chúng ta phân làm 2 nhóm định đạng chính đó là Nhóm định dạng ảnh Raster và nhóm định dạng ảnh Vector. Trong mỗi nhóm này ta sẽ có những định dạng phù hợp khác. Cùng xem những định dạng nổi bật trong các nhóm đấy là gì nhé.
1 Nhóm định dạng hình ảnh Raster
Hình ảnh Racter là kiểu ảnh thông dụng nhất mà ta nhìn thấy, nó được tạo ra phần lớn từ các thiết bị chụp ảnh với hệ thống pixel trên cảm biến. Mình có 1 bài viết về cơ chế hoặc động của các pixel tại Đây Với ảnh từ Raster, mỗi pixel sẽ được gán 1 màu sắc cố định và chúng tồn tại trong 1 kích thước nhất định, vượt ra khỏi kích thước đó chúng sẽ không giữ được màu sắc được gán. Điều đó giải thích cho việc khi zoom 1 bức ảnh tới giới hạn nhất định bạn sẽ thấy ảnh bị vỡ, nhòe các kiểu. Các kiểu định dạng của hình ảnh Raster bao gồm :
Jpeg
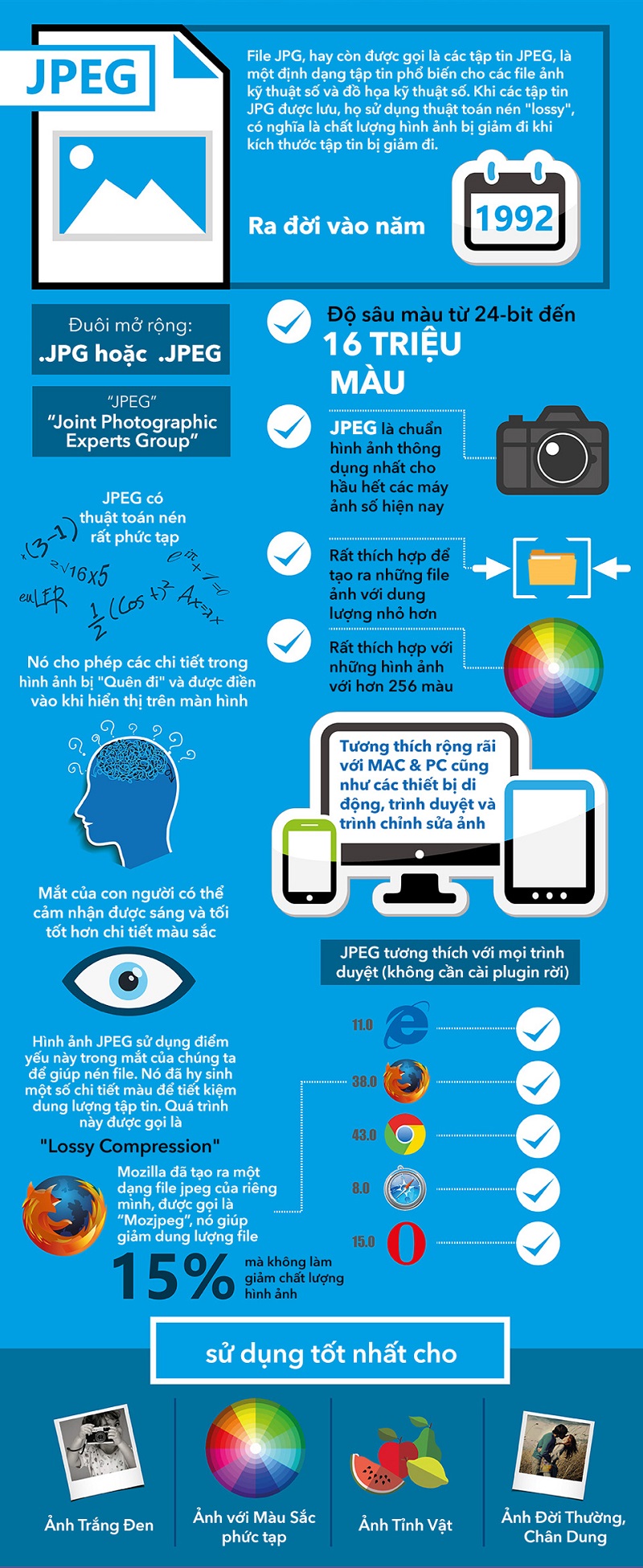
Đây là kiểu định dạng phổ biến nhất hiện nay, Jpeg hay còn được biết đến là Jpg là 1 định dạng 16 bit, có thể kết nối các màu sắc cơ bản như RED GREEN BLUE để tạo ra hàng triệu màu sắc khác, chính vì vậy nó rất được ưu chuộng khi là lựa chọn trên hầu hết các thiết bị chụp ảnh.
Jpeg là tên viết tắc của nhóm kỹ sư phát triển ra nó Joint Photographic Experts Group. Được ra đời năm 1992, được sử dụng thuật nén Lossy, điều này có nghĩa chất lượng hình ảnh sẽ tỉ lệ nghịch với tỷ lệ nén. Với độ nén từ 0 đến 100%. Càng nén ít thì chất lượng ảnh càng cao, càng ít mất chất lượng và ngược lại.

Ưu điểm
Jpeg với ưu điểm là độ thông dụng cũng như độ hiển thị màu lớn đến 16 triệu màu, Jpg được dùng để định dạng các hình ảnh khi làm việc online, bởi chúng linh động trong việc chỉnh sửa và giải nén, bạn cũng có thể dowload nó rất nhanh. Ngoài ra nó cũng linh động trong việc cho phép bạn chọn tỷ lệ nén phù hợp để có chất lượng ảnh cũng như kích thước tệp thích hợp nhất.
Ứng dụng của Jpeg
- Gửi hình ảnh xem trước nhanh chóng.
- Tốc độ truy xuất cao
- linh động trong việc giải nén
- linh động việc chọn kích thước ảnh
- In ảnh có độ phân giải cao và độ nén thấp.
- Phù hợp chụp ảnh tĩnh vật, chân dung, đời thường..
Infographic

GIF
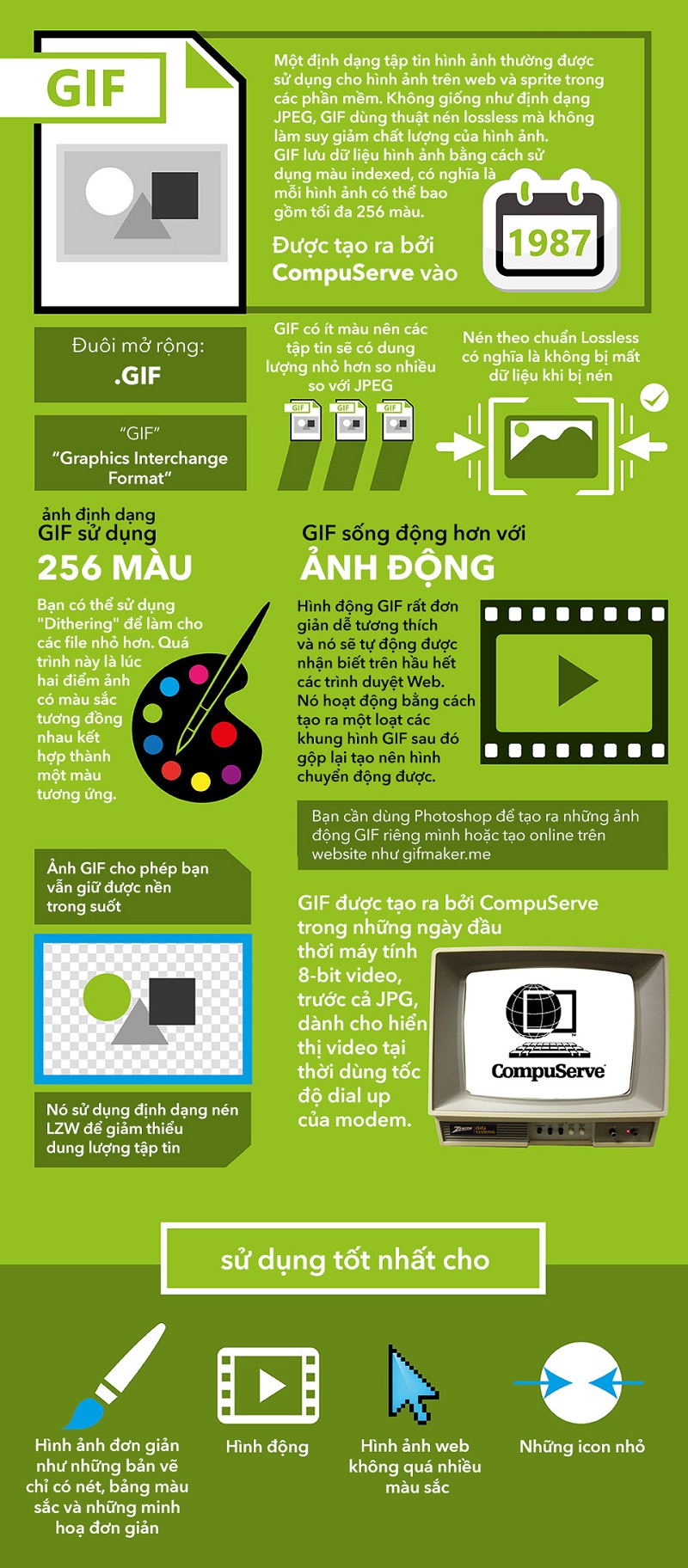
Gif là định dạng hình ảnh với kiểu giải nén lossless. Là 1 định dạng 8bit phổ biến và thường thấy . Nó được ra đời năm 1987 từ Compuserve. Gif là tên viết tắt của cụm từ Graphics Interchange Format. Nơi dễ dàng gặp định dạng gif nhất là ở các bình luận của facebook. Bởi định dạng gif chỉ thể hiện được 256 màu nên nó rất nhẹ và linh hoạt. Dù có được trang bị giải nén cao cấp Lossless thì cũng không thể cải thiện độ hiển thị màu của ảnh gif. Nó chỉ thể hiện tốt với các bức ảnh với độ phủ màu đơn giản và thấp ở mức 256 màu, vượt quá mức 256 nó không thể hiện thị chính xác. Mà bạn biết đấy, 1 bức ảnh chứa hàng triệu màu nên Gif thường được dùng để tạo các web animation, banner ads, hình ảnh email..vv.

Ưu điểm
- chứa các khung hình động trung cùng 1 tệp
- kích thước nhỏ, dễ tạo các tệp ảnh đơn giản.
- có 1 kênh alpha trong suốt, tạo được nền trong suốt.
- Dùng được trong cả đường truyền kém
- giữ được dữ liệu ảnh khi nén
- Hình ảnh sinh động.
Ứng dụng
- Tạo web animation,
- Tạo ảnh động
- Tạo logo hoặc ảnh nền trong suốt.
- Tạo icon, biểu tượng đồ họa đơn giản
Infographic

PNG
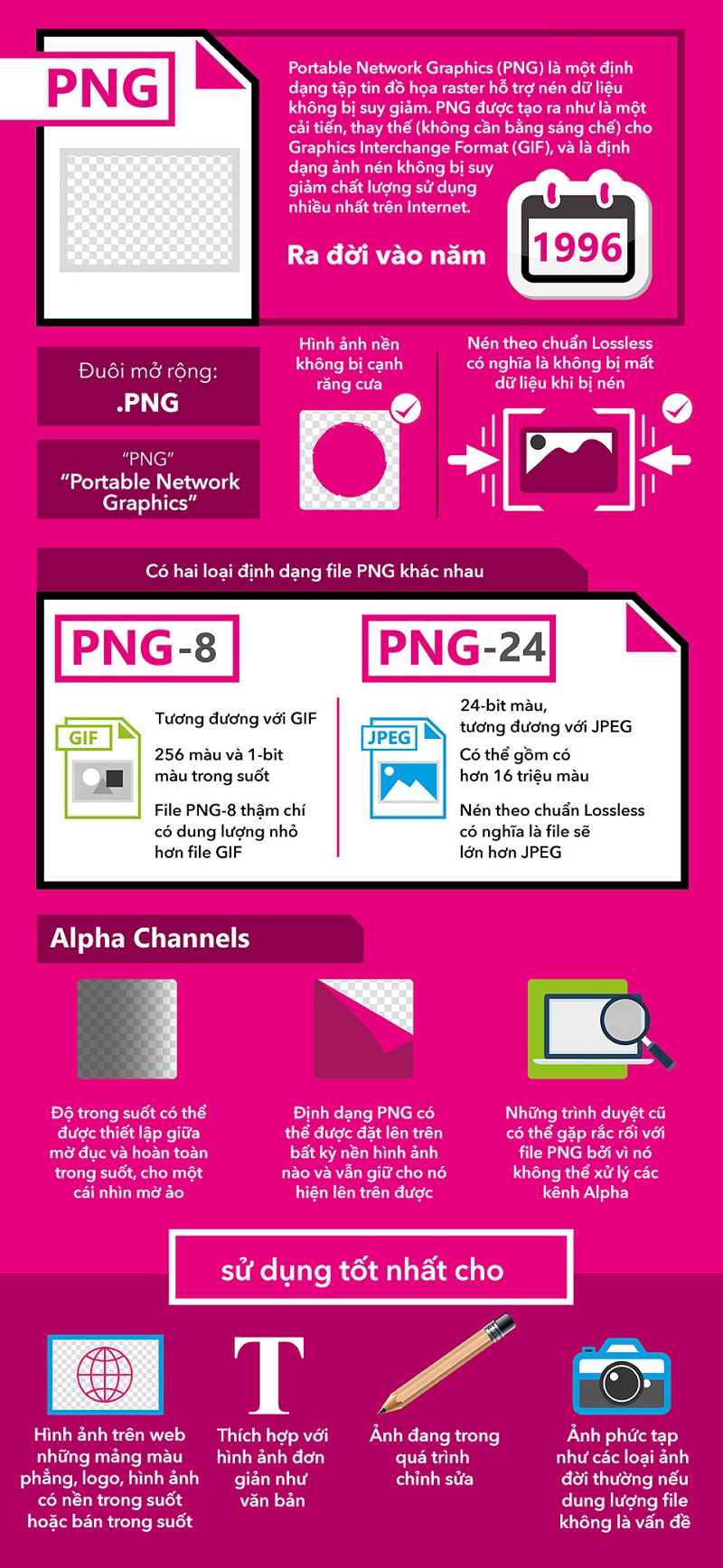
Và đây có thể là định dạng ảnh mà mình thích nhất, bạn có thể dễ dàng thấy định dạng này ở hầu hết các video ở vị trí logo. PNG được ra đời năm 1996 được viết tắt bởi cụm từ Portable Network Graphics. Được giải nén cao cấp lossless cùng định dạng 24bit nên PNG có thể hiện thị đẩy đủ dữ liệu và màu sắc nhau, ngoài ra nó còn hỗ trợ định dạng 8bit 256 màu như của Gif, dễ dàng sử dụng dù trên những đường truyền kém chất lượng.

Ưu điểm
- Linh động với 2 dạng 8bit và 24bit.
- linh động trong việc lựa chọn kích thước và đường truyền.
- Tạo độ trong suốt với màu sắc và tùy chỉnh tốt hơn
- Cộng thêm các ưu điểm của GIF luôn nha.
Ứng dụng
- Tạo wed đồ họa, animation.
- Tạo logo, ảnh nền trong suốt
- Tạo ảnh nhỏ, dung lượng thấp, sắt nét
- Tạo icon, biểu tượng đồ họa đơn giản.
Infographic

Tổng kết
Nhầm tiếp cận và giúp mọi người dễ làm quen hơn với các định dạng ảnh, cũng như là phương thức nén, cấu tạo ứng dụng của từng dạng. MÌnh sẽ chia bài viết làm 2 phần. Ở phần sau chúng ta sẽ tìm hiểu thêm về những phần còn lại của Rester và đi qua phần Vector. Cảm ơn mọi người đã theo dõi. Xin cảm ơn.
Bài viết được tham khảo từ : Blogchiasekienthuc, leapcontent
Nguồn ảnh : Blogchiasekienthuc, leapcontent


